Quick-Start Guide
Minimal Mistakes has been developed as a Gem-based theme for easier use, and 100% compatible with GitHub Pages when used as a remote theme.
If you enjoy this theme, please consider sponsoring me to continue developing and maintaining it.
Installing the theme
If you’re running Jekyll v3.7+ and self-hosting you can quickly install the theme as a Ruby gem.
ProTip: Be sure to remove /docs and /test if you forked Minimal Mistakes. These folders contain documentation and test pages for the theme and you probably don’t want them littering up your repo.
Note: The theme uses the jekyll-include-cache plugin which will need to be installed in your Gemfile and added to the plugins array of _config.yml. Otherwise you’ll throw Unknown tag 'include_cached' errors at build.
Gem-based method
With Gem-based themes, directories such as the assets, _layouts, _includes, and _sass are stored in the theme’s gem, hidden from your immediate view. This allows for easier installation and updating as you don’t have to manage any of the theme files.
To install as a Gem-based theme:
-
Add the following to your
Gemfile:gem "minimal-mistakes-jekyll" -
Fetch and update bundled gems by running the following Bundler command:
bundle -
Set the
themein your project’s Jekyll_config.ymlfile:theme: minimal-mistakes-jekyll
To update the theme run bundle update.
Remote theme method
Remote themes are similar to Gem-based themes, but do not require Gemfile changes or whitelisting making them ideal for sites hosted with GitHub Pages.
To install as a remote theme:
-
Create/replace the contents of your
Gemfilewith the following:source "https://rubygems.org" gem "github-pages", group: :jekyll_plugins gem "jekyll-include-cache", group: :jekyll_plugins -
Add
jekyll-include-cacheto thepluginsarray of your_config.yml. -
Fetch and update bundled gems by running the following Bundler command:
bundle -
Add
remote_theme: "mmistakes/minimal-mistakes@4.24.0"to your_config.ymlfile. Remove any othertheme:orremote_theme:entry.
You may also optionally specify a branch, tag, or commit to use by appending an @ and the Git ref (e.g., mmistakes/minimal-mistakes@4.9.0 or mmistakes/minimal-mistakes@bbf3cbc5fd64a3e1885f3f99eb90ba92af84063d). This is useful when rolling back to older versions of the theme. If you don’t specify a Git ref, the latest on master will be used.
Looking for an example? Use the Minimal Mistakes remote theme starter for the quickest method of getting a GitHub Pages hosted site up and running. Generate a new repository from the starter, replace sample content with your own, and configure as needed.
Note: Your Jekyll site should be viewable immediately at http://USERNAME.github.io. If it’s not, you can force a rebuild by Customizing Your Site (see below for more details).
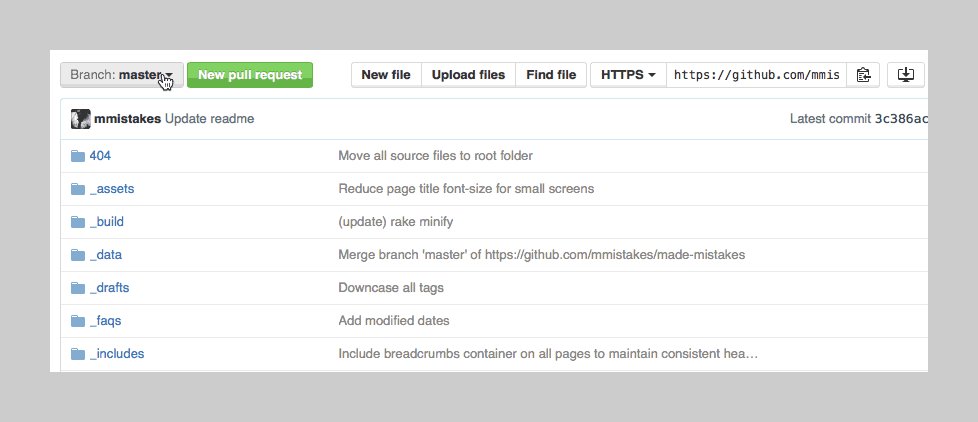
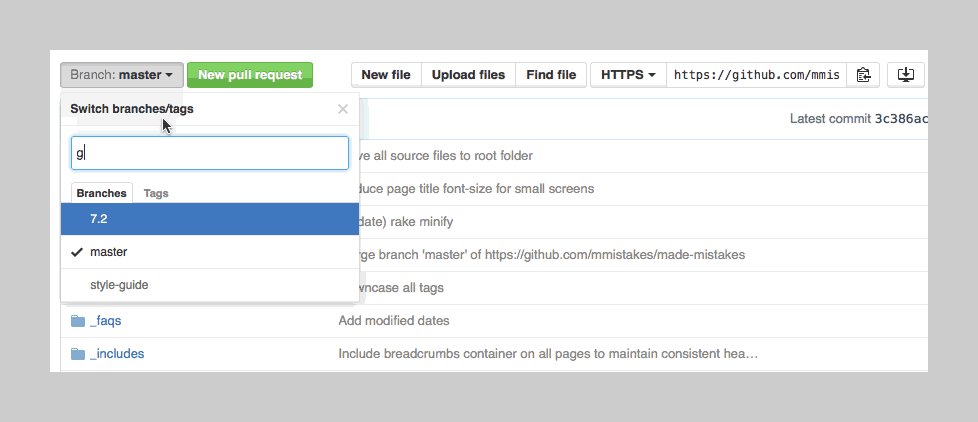
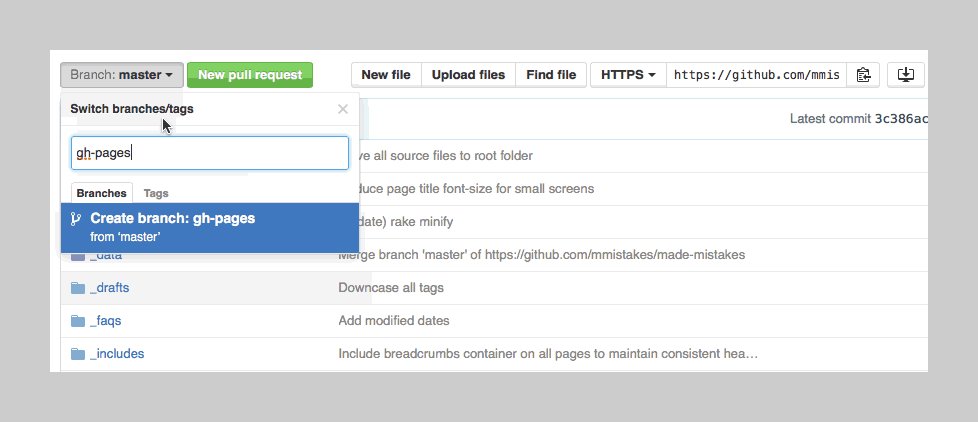
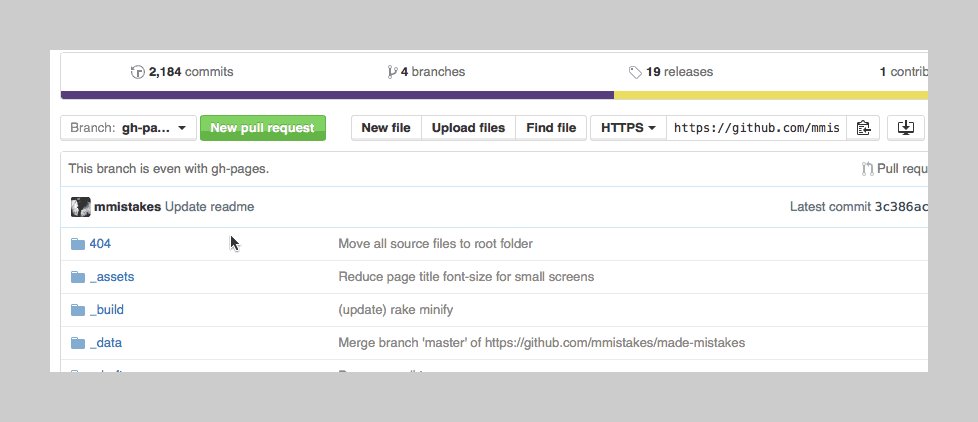
If you’re hosting several Jekyll based sites under the same GitHub username you will have to use Project Pages instead of User Pages. Essentially you rename the repo to something other than USERNAME.github.io and create a gh-pages branch off of master. For more details on how to set things up check GitHub’s documentation.

You can also install the theme by copying all of the theme files1 into your project.
To do so fork the Minimal Mistakes theme, then rename the repo to USERNAME.github.io — replacing USERNAME with your GitHub username.

GitHub Pages Alternatives: Looking to host your site for free and install/update the theme painlessly? Netlify, GitLab Pages, and Continuous Integration (CI) services have you covered. In most cases all you need to do is connect your repository to them, create a simple configuration file, and install the theme following the Ruby Gem Method above.
Remove the Unnecessary
If you forked or downloaded the minimal-mistakes-jekyll repo you can safely remove the following folders and files:
.editorconfig.gitattributes.github/docs/testCHANGELOG.mdminimal-mistakes-jekyll.gemspecREADME.mdscreenshot-layouts.pngscreenshot.png
Note: If forking the theme be sure to update Gemfile as well. The one found at the root of the project is for building the theme’s Ruby gem and is missing dependencies. To properly setup a Gemfile with the theme, consult the “Install Dependencies” section.
Setup Your Site
Depending on the path you took installing Minimal Mistakes you’ll setup things a little differently.
ProTip: The source code and content files for this site can be found in the /docs folder if you want to copy or learn from them.
Starting Fresh
Starting with an empty folder and Gemfile you’ll need to copy or re-create this default _config.yml file. For a full explanation of every setting be sure to read the Configuration section.
From v4.5.0 onwards, Minimal Mistakes theme-gem comes bundled with the necessary data files for localization.
They will be picked up automatically if you have the jekyll-data plugin installed.
If you’re hosting on GitHub Pages, you can copy the _data/ui-text.yml file into your repository for the localization feature to work.
You’ll need to create and edit these data files to customize them:
_data/ui-text.yml- UI text documentation-
_data/navigation.yml- navigation documentation
Starting from jekyll new
Scaffolding out a site with the jekyll new command requires you to modify a few files that it creates.
Edit _config.yml. Then:
- Replace
<site root>/index.mdwith a modified Minimal Mistakesindex.html. Be sure to enable pagination if using thehomelayout by adding the necessary lines to _config.yml. - Change
layout: postin_posts/0000-00-00-welcome-to-jekyll.markdowntolayout: single. - Remove
about.md, or at the very least changelayout: pagetolayout: singleand remove references toicon-github.html(or copy to your_includesif using it).
Migrating to Gem Version
If you’re migrating a site already using Minimal Mistakes and haven’t customized any of the theme files things upgrading will be easier for you.
Start by removing the following folders and any files within them:
├── _includes
├── _layouts
├── _sass
├── assets
| ├── css
| ├── fonts
| └── js
You won’t need these anymore as they’re bundled with the theme gem — unless you intend to override them.
Note: When clearing out the assets folder be sure to leave any files you’ve added and need. This includes images, CSS, or JavaScript that aren’t already bundled in the theme.
From v4.5.0 onwards, the default language files are read-in automatically via the jekyll-data plugin if it’s installed. For sites hosted with GitHub Pages, you still need to copy the _data/ui-text.yml file because the jekyll-data plugin is unsupported on GitHub Pages.
If you customized any of these files leave them alone, and only remove the untouched ones. If done correctly your modified versions should override the versions bundled with the theme and be used by Jekyll instead.
Update Gemfile
Replace gem "github-pages or gem "jekyll" with gem "jekyll", "~> 3.5". You’ll need the latest version of Jekyll2 for Minimal Mistakes to work and load all of the theme’s assets properly, this line forces Bundler to do that.
Add the Minimal Mistakes theme gem:
gem "minimal-mistakes-jekyll"
When finished your Gemfile should look something like this:
source "https://rubygems.org"
gem "jekyll", "~> 3.7"
gem "minimal-mistakes-jekyll"
Then run bundle update and add theme: minimal-mistakes-jekyll to your _config.yml.
v4 Breaking Change: Paths for image headers, overlays, teasers, galleries, and feature rows have changed and now require a full path. Instead of just image: filename.jpg you’ll need to use the full path eg: image: /assets/images/filename.jpg. The preferred location is now /assets/images/ but can be placed elsewhere or externally hosted. This applies to image references in _config.yml and author.yml as well.
That’s it! If all goes well running bundle exec jekyll serve should spin-up your site.
-
See Structure page for a list of theme files and what they do. ↩
-
You could also run
bundle update jekyllto update Jekyll. ↩

